大家都很喜欢Lightbox弹框效果,这种效果在很多地方都很有用。而原始的Lightbox脚本已经被无数次的克隆到了所有的流行Javascript库中。
jQuery Lightbox Plugin
Fancybox

所支持的媒体: Images, Inline HTML, iFrame
查看Demo下载
Shadowbox

所支持的媒体: Images, Inline HTML, iFrame, AJAX, Flash, Video
查看Demo下载
ThickBox

所支持的媒体: Images, Inline HTML, iFrame, AJAX
查看Demo下载
Slightly Thickerbox

所支持的媒体: Images, AJAX, Video
查看Demo下载
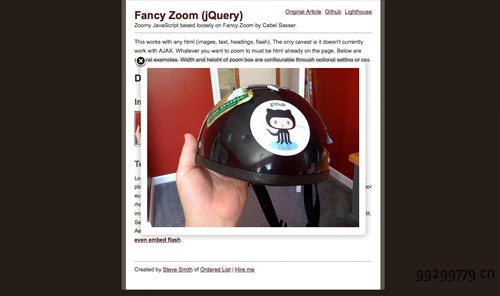
Fancy Zoom

所支持的媒体: Images, Inline HTML, Flash
查看Demo下载
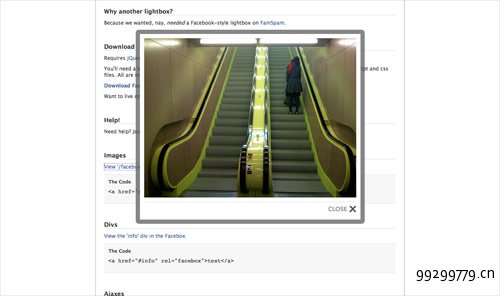
Facebox

所支持的媒体: Images, Inline HTML, AJAX
查看Demo下载
nyroModal

所支持的媒体: Images, Inline HTML, iFrame, AJAX, Video
查看Demo下载
Interface Imagebox Demo
piroBox
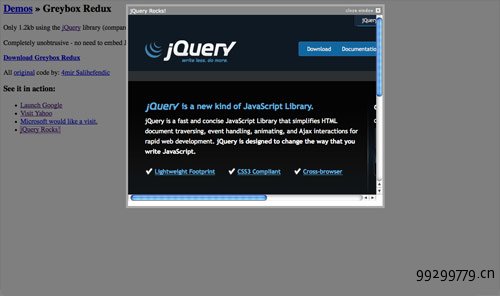
Greybox Redux

所支持的媒体: Images, iFrame
查看Demo下载
prettyPhoto
最后在推荐两个小型的,本人正在使用,非常好
1. FaceBox 图片、DIV、Ajax内容都可以显示,半透明圆角边框看起来很精致,IE6下要小心的设置好PNG透明效果才行哇~
2. ClearBox 适用于图片和HTML页面,细节做得很棒,底部描述文字过长是滚动效果的,有单独的图片下载按钮,图片集查看时更是在底部可显示同组图片的缩略,8过,同样需小心IE6下的PNG透明问题,按钮那里
- App 打开报错,App 打开闪退,App 无法执行,App损坏等各种错误情况,解决处理方法请进
- 本站所有软件均收集于网络,仅供个人测试研究,请在24小时内删除,如需商用请购买正版
- 解压密码:本站所有镜像和压缩文件打开密码均为:www.WaitsUn.com



 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫



