就在不久之前, Flash 是被web设计师用来为网站添加交互的重要技术之一!自从Ipad诞生, 并且不支持 Flash Player, 加速了web开发中使用其他技术代替flash,比如 jQuery, Ajax 还有其它。
尽管在很多情况下Flash在仍然是一个非常强大和有用的工具,web设计师习惯于用flash完成一些特效,但这些都能用jQuery轻松实现!下面有21 个在线的演示来显示jQuery在制作高级特效和交互方面的强大能力,可以媲美Flash!
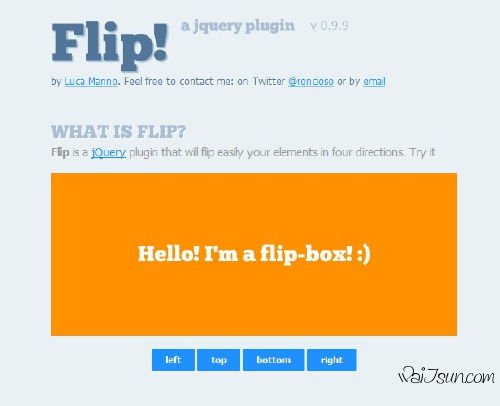
1. Flip! 一个 jQuery 插件
这个演示 模仿流行的卡片翻转的效果,可以360度旋转自身,x或y维度!
2. jQuery Quicksand 插件
这是一个强大的插件用来在页面上排序数组的元素/图标,有酷的渐入 /渐出和动画特效!
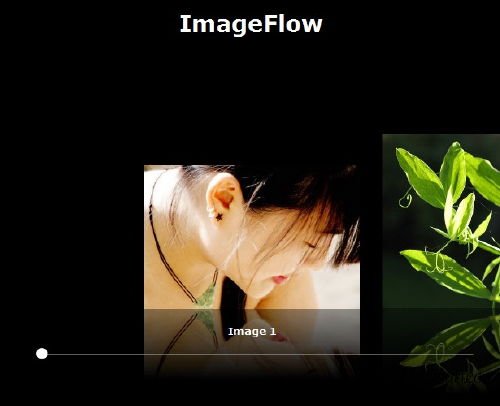
3. ImageFlow
这个图像浏览器和苹果的CoverFlow界面很相似,让用户能够很熟悉他们的产品和应用!
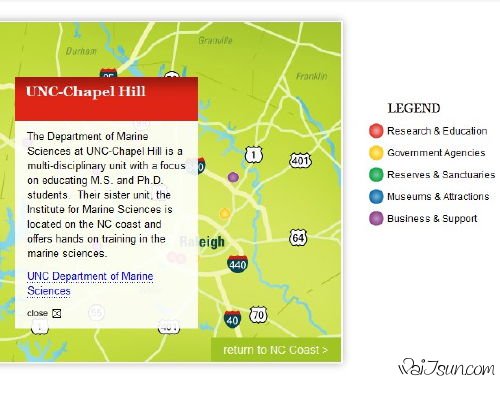
4. 用jQuery代替flash建立一个交互性地图
这个演示展示了jQuery用ajax技术创造迷人的界面的强大能力!
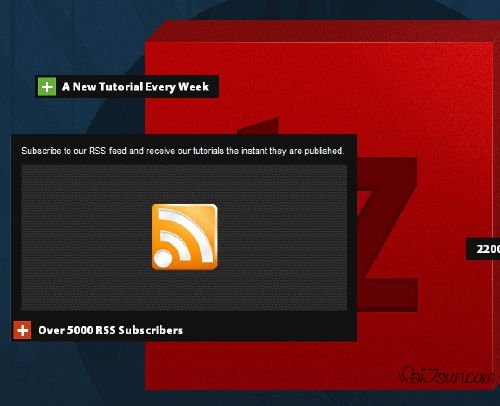
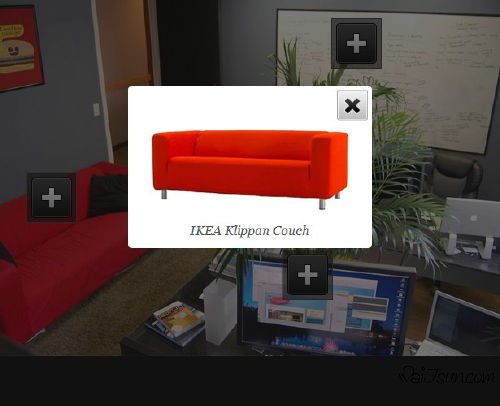
5. 用jQuery & CSS3滑出消息
点击+号用漂亮的光滑的动画效果展示附加的信息!
6. Zoomer Gallery
在这个演示中看起来静态的画廊被multi-layer zoom特效变得富有交互性,当移到图像上时会产生缩放!
7. jQuery Circulate
这个演示展示了滚球的粒子效果,所有的特效都是用jQuery
8. Photo Zoom Out Effect
这个也是一个图像伸缩的特效,看起来静止的画面,会随着你的鼠标移过而变得富有生机!
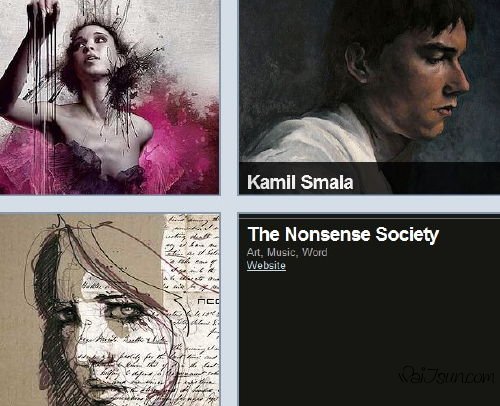
9. Sliding Boxes and Captions with jQuery
这里我们可以看到原本只能被flash开发者创造的过渡特效,现在使用jQuery一样可以办到!
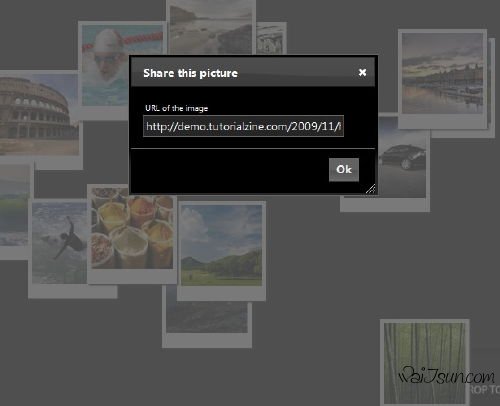
10. CSS3 Lightbox Gallery
这个插件看起来是为媒体展示图片特别制作的,你可以任意拖拽图片达到图片拼接的效果,你还可以单击放大图片!这是一个强大的图片展示特效!你还可以 用API使用ajax技术让人们分享图片到Flickr,twitter,Facebook或者其他网站!当然中国的新浪微博、人人网、开心网也能!
11. 用jQuery和CSS3创造一个拍照效果!
一眼看去这个演示像游戏狙击,乍一看居然是拍照功能!这是一个很强大的工具,当用AJAX或者HTML5本地存储时,用来对付特别大的图像!
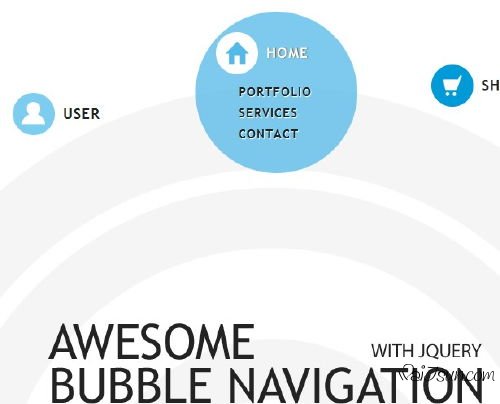
12. Awesome Bubble Navigation-可怕的泡沫导航效果
开发者用色彩变换和动画创造出一个非常吸引人的并且富有交互性的菜单!
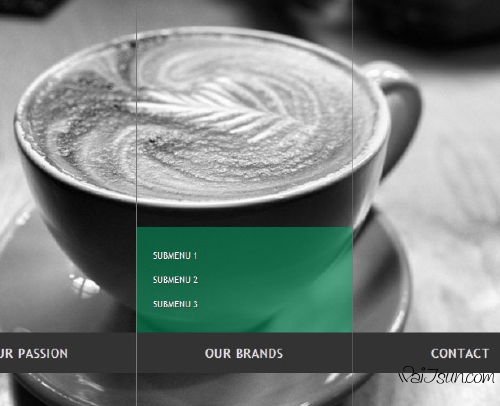
13. Beautiful Background Image Navigation
酷炫的图片展示特效,用来做导航会有惊人的效果!
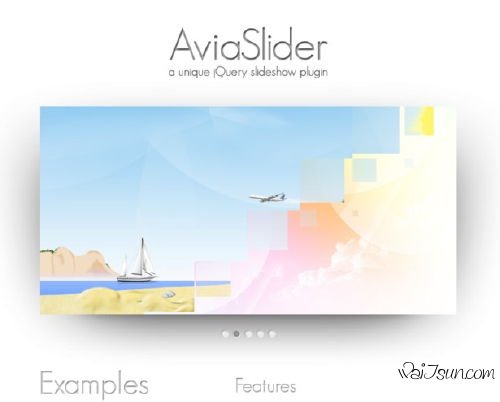
14. AviaSlider
AviaSlider采用经典的类似Flash的过渡效果,以强化滑块界面。
15. Background Image Slideshow
动画背景的地方flash用来支配的网页设计之一。这里有一个例子使用jQuery代替。
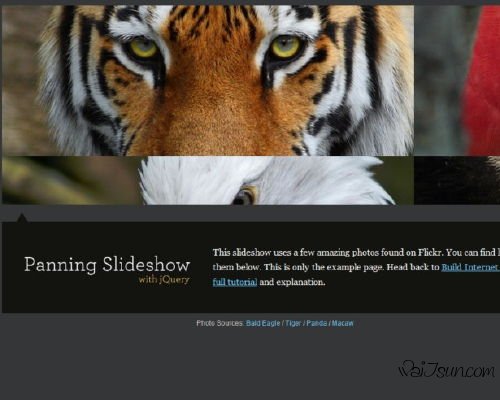
16. Panning Slideshow
另一个独特采取典型幻灯片界面。在这里,笔者增加了对角线导航的接口,并使其脱颖而出。
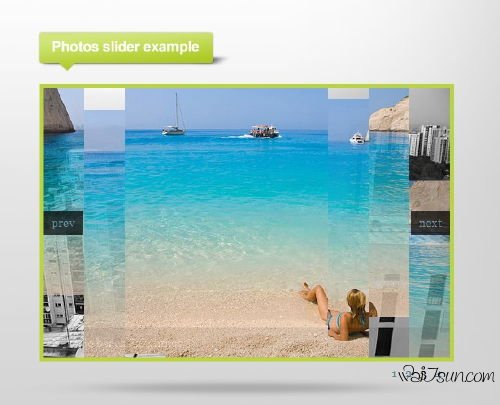
17. jqFancyTransitions
这个插件可以用来显示作为一个具有奇特法拉盛般的幻灯片过渡效果的照片。
18. iCarousel – Horizontal images slider
另一个幻灯片,添加了缓和的过渡和真的挺身而出。这也难怪他们选择在此演示,展示性感的Mac产品。
19. Making an Interactive Picture with jQuery
该演示可用于拍摄的网站那里有很多优势的屏幕空间。该网站上发现的第一个模式框点击它显示更多关于点击部分的信息。
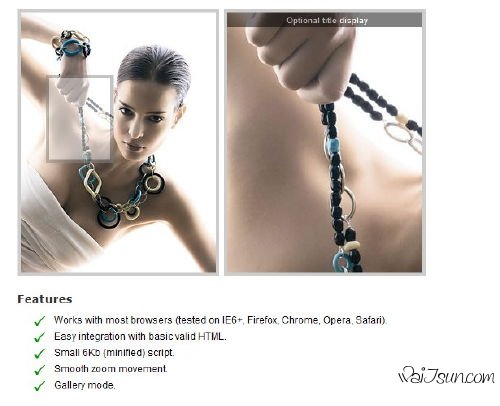
20. Cloud Zoom
一个插件,看起来好像是在考虑电子商务设计。云缩放易于实现,能真正提高用户的体验。
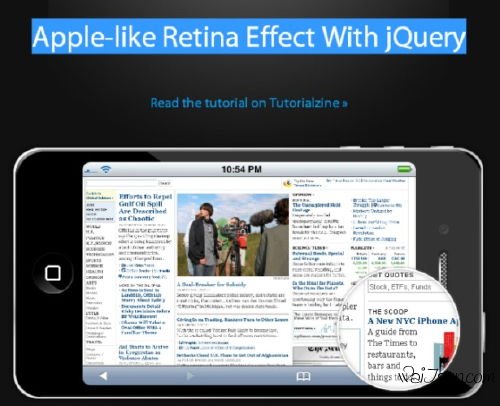
21. Apple-like Retina Effect
任何人谁使用了一iPhone,iPod的触摸,或ipad,将扩大在屏幕上时,你碰了长时间的面积小面积熟悉。此演示实现这个桌面效果。
- App 打开报错,App 打开闪退,App 无法执行,App损坏等各种错误情况,解决处理方法请进
- 本站所有软件均收集于网络,仅供个人测试研究,请在24小时内删除,如需商用请购买正版
- 解压密码:本站所有镜像和压缩文件打开密码均为:www.WaitsUn.com





















 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫



